どうも!ウィリスです!
最近、HTML&CSSの勉強を始めました
いろいろ分かったような気がしてきて、
自分のブログをカスタマイズしたくなってのでちょくちょくやっていこうと思います
今日は「画像を外部リンクする方法」です!
ブログの記事上に上げた画像を閲覧者がクリックすると
あらかじめ決めておいたURLに飛ぶようにします
一応、
はてなブログで説明しますが
HTMLを使っているなら誰でも実現できると思います
自分のサイト内に飛ぶ内部リンクはまた別の機会に・・・
完成理想図
完成理想図は次のようになります
・自分の任意の画像貼り付け
・それをクリックするとあらかじめ決めておいたURLに飛ぶ
実際にサンプルを作ってみました
以下はウィリスさん(当ブログ運営者)のイメージキャラです

画像をクリックすると
Google画像検索で「味噌汁」と検索したページに飛びます
では、このようなクリックするとリンク先に飛ぶように設定する手順を説明しましょう!
手順
手順はいたって簡単です
画像を貼り付ける
まずは画像をはてなブログの「見たまま編集モード」で貼り付けましょう
編集画面左上のこのタブをクリックすればOKです(デフォルトでそうなってる)

ここで好きな画像を貼り付けてください
それが後々リンクを付随した画像になります
サンプルだとこうなります

HTML編集にする
お次は編集モードを「HTML編集」にしてください
編集画面左上のこのタブをクリックすればOKです

すると、わけわかめな言語が表示されます
これがHTML言語です
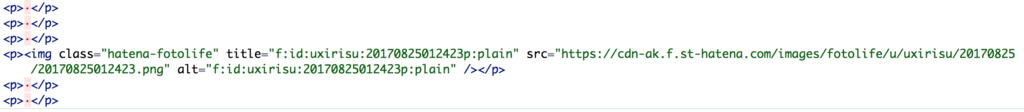
サンプルだとこうなります

上図の4行目から5行目まで
「<p><img class〜」から「</p>」までが画像を貼り付けた部分に対応するHTMLです
実は、はてなブログの見たまま編集で画像を貼り付けると
HTML言語で自動で書いてくれているんですね!
この部分をいじくります
HTMLを編集する
ここからがメインです
先ほど画像を貼り付けた部分が自動的にHTMLになっています

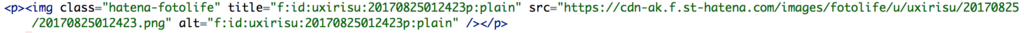
大きく書くとこんな感じ

(<p>と</p>で囲っているのは段落(paragraph)って意味で、この2つに囲まれた部分は一つの段落として扱われる )
①先頭の<p>と最後尾の</p>を消します
②さらに
ーーーーー
<a href=”リンク先に指定するURLを書き込むところ“>
ーーーーー
と
ーーーーー
</a>
ーーーーー
で挟み込みます
つまり、こうなります

「リンク先に指定するURLをかきこむところ」にはリンク先にしたいページのURLをコピペしておいてください
両サイドのダブルクオーテェーション「”」と「”」は必要なので忘れずに!
これで、終了です!
意外とすぐでしたね!
本来このコードを<p>と</p>で囲わなければいけませんが、はてなブログが自動でやってくれているようです
おまけ:<a>の意味
<p>と</p>で囲むとその部分は一つの段落になるという話でしたが
<a>と</a>で囲むとどうなるのでしょうか?
<a>の「a」は「アンカーリンク」を意味しています
<a> と</a>で囲まれた場所をクリックすると、指定したリンク先に飛ぶようになります
リンクを指定する場合は「href属性」で指定します
属性というのは<a>とか<p>とかの追加情報のようなものです
<a>の場合はherf属性というものを使って、リンク先のURLという追加情報を付け加えます
それが「herf=”リンク先に指定するURLを書き込むところ“」の部分なんですね!
以上です
まだまだ勉強したてなので間違っている点があれば教えていただけると幸いです