どうも!ウィリスです!
ブログやホームページなどでGoogleマップが埋め込まれているのをみたことありませんか?
地図の画像が張っているわけではなく、こんな感じで実際にGoogleマップが埋め込まれている感じです
この形式よくみますよね!
今回はグーグルマップをはてなブログに埋め込む方法を紹介します!
グーグルマップへ
まずはグーグルマップを表示させましょう
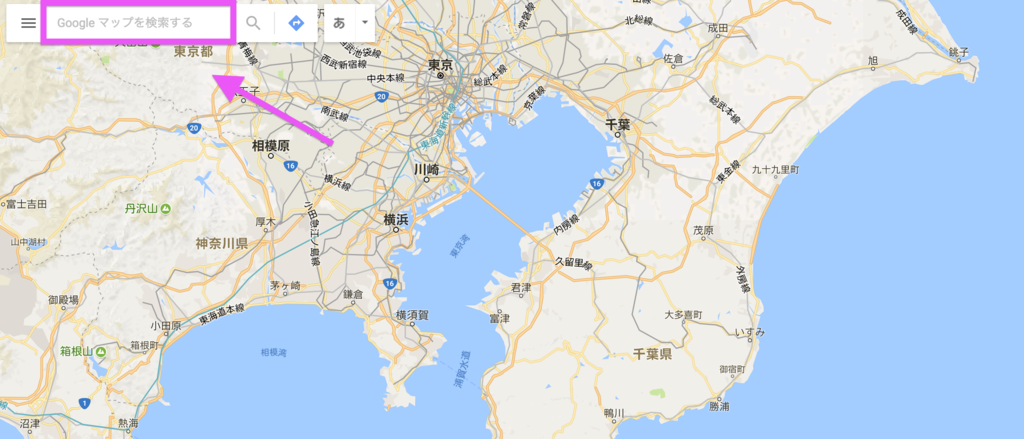
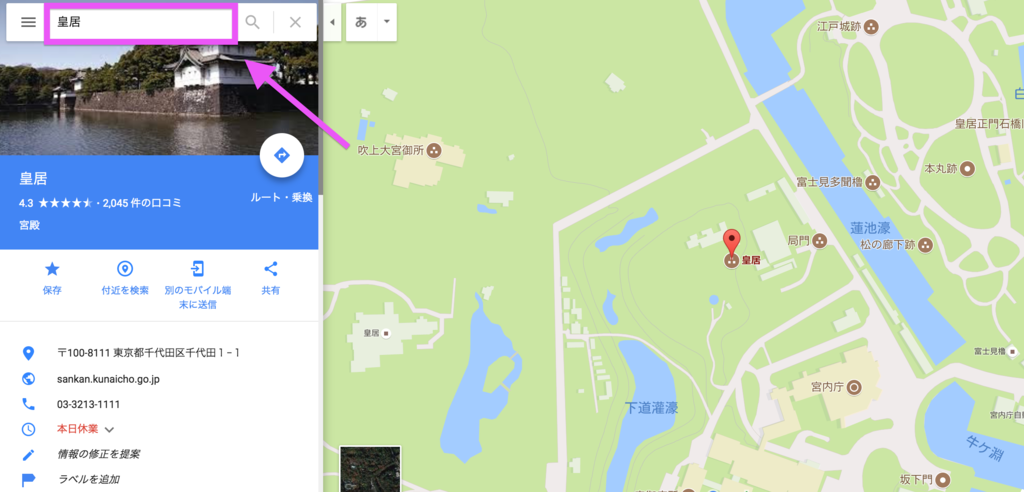
このようにグーグルマップが表示されます(PCでの表示)

ここで左上の「Googleマップを検索する」という部分に目的の場所を入力します
場所検索する
正式な住所でもいいですし、 一般的に呼ばれている名前でもOKです
今回は例として「皇居」を目的場所としておきます

この状態で地図のコードを取得します
コードを読み取る
ここがメインと言っていいでしょう
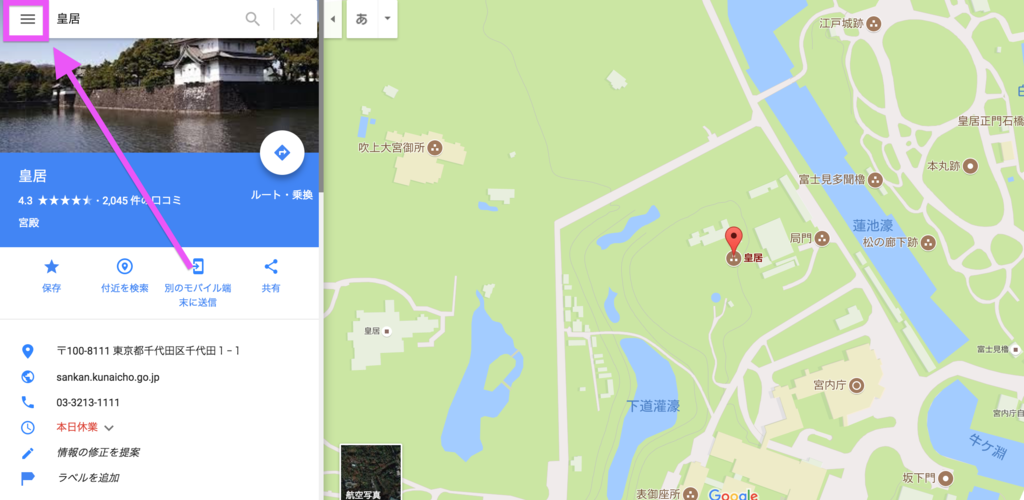
画面左上のタブをクリックします

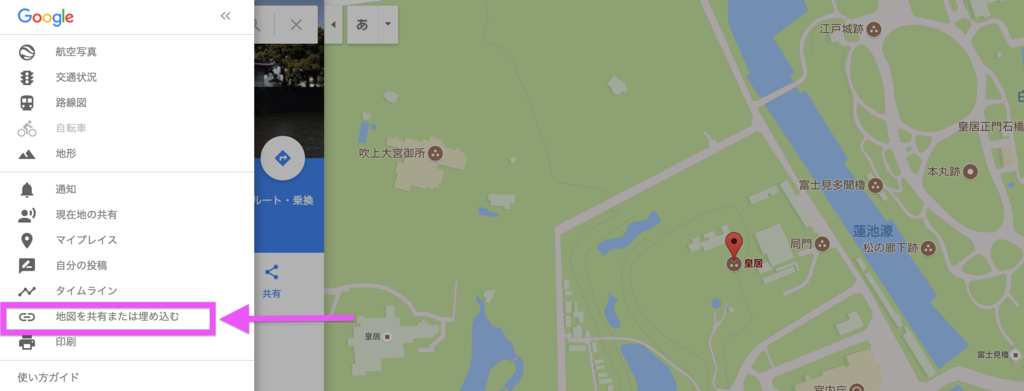
すると、次のようなメニューバーが出てくるので
そこから「地図を共有または埋め込む」を選択します

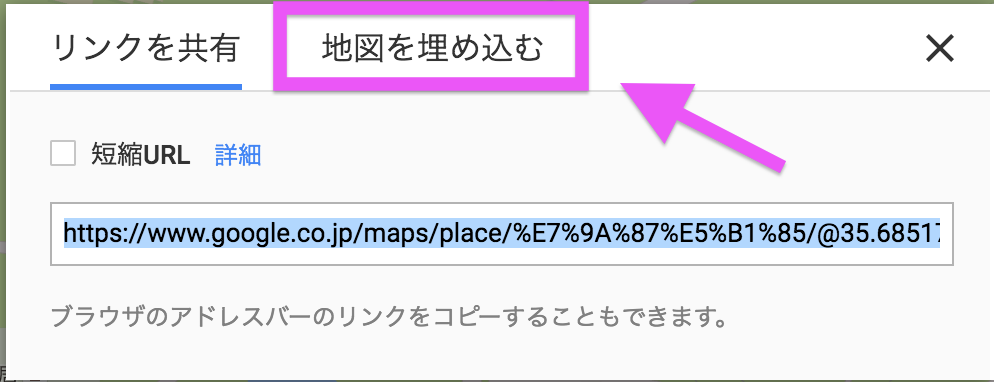
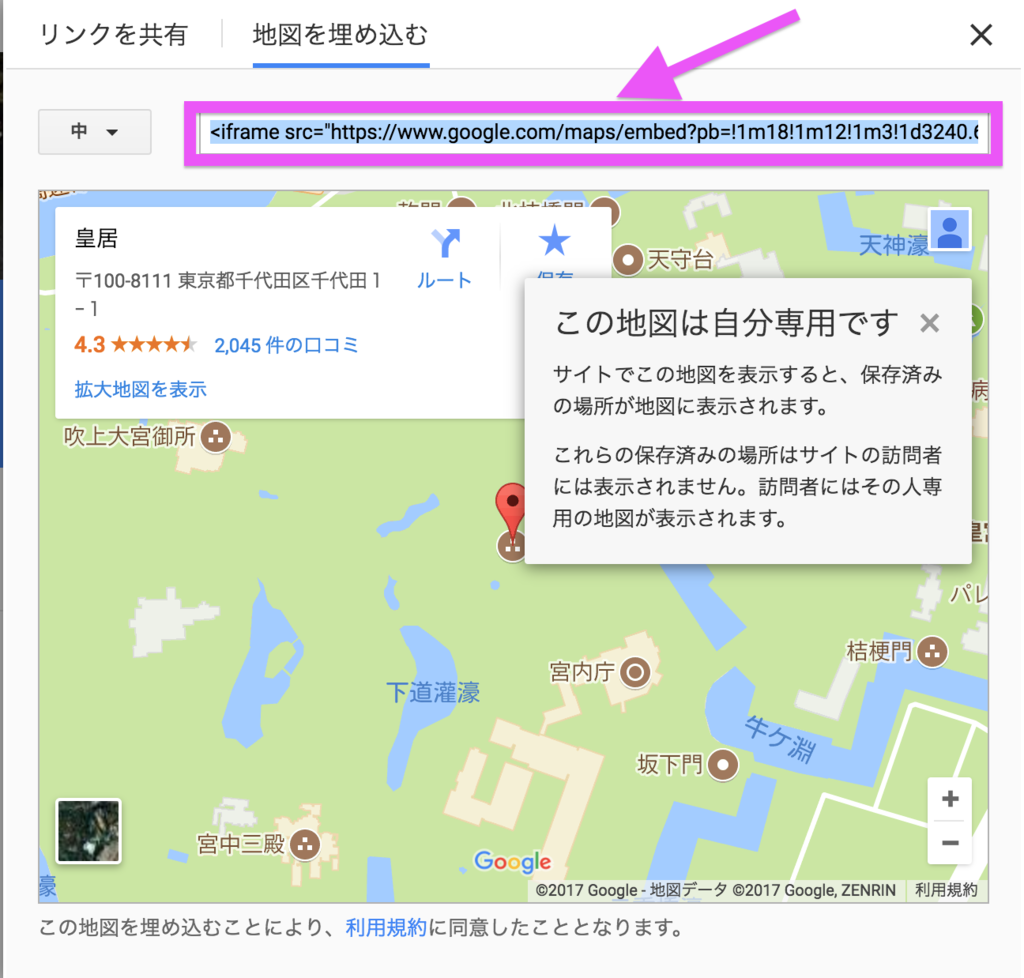
画面中央に次のような画面が登場するので
「地図を埋め込む」を選択します

下画像の部分に表示されているコードが今回取得したいコードです
コピーしておきましょう

はてなブログに埋め込む
お次ははてなブログを開きます
グーグルマップを埋め込みたい記事の編集画面を開きましょう
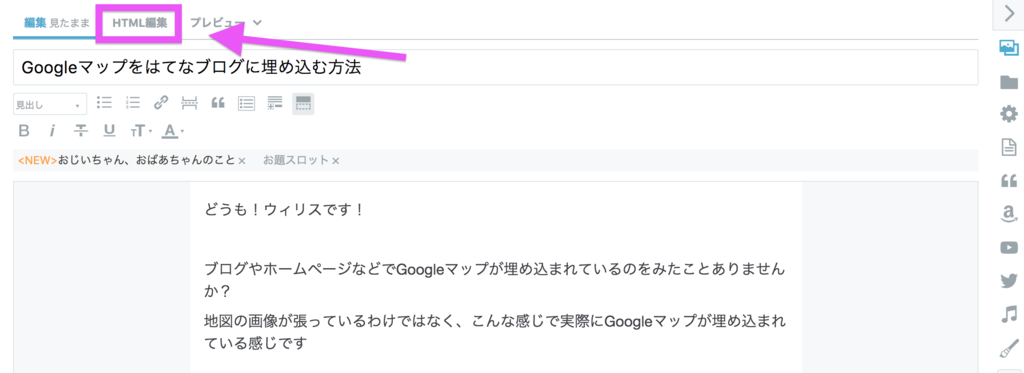
例としてこの記事の編集画面を表示してみます
この記事の最初の部分が表示されていますね
ここから「HTML編集」にしておきましょう

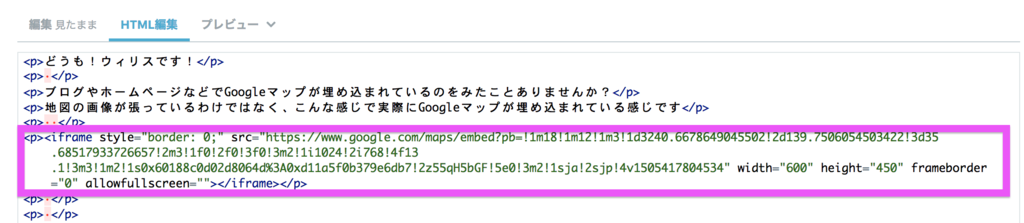
「HTML編集」の状態で
グーグルマップを埋め込みたい場所に
先ほど取得したコードを貼り付けます

これで完了です!
念のためプレビューなどで確認してみてください
このような感じのGooglemapが表示されているはずです!
スポンサーリンク
スポンサーリンク