どうも!ウィリスです!
ブログやサイトのアクセス数がなかなか上がらない・・・
そんな悩みを持っているあなた!
それは あなたのブログ&サイトがモバイルフレンドリーじゃないのが原因の1つかもしれません
ブログがスマホ表示で綺麗に成形されていないと、検索順位が落ちる可能性があります
もくじ
モバイルフレンドリーとは

モバイルフレンドリーとは、Googleの検索アルゴリズムの一つです
このアルゴリズムでは、「スマホでユーザーにとって見やすく使いやすいコンテンツ」の評価が上がります
「モバイルフレンドリーである」とは
スマホで見やすいコンテンツであることです!
最近では半分以上のアクセスがPCではなく、スマホからの流入となっています
自分の運営するコンテンツをモバイルフレンドリーにすることは現代では必須と言ってもいいでしょう
SEOとモバイルフレンドリーの関係

モバイルフレンドリーという考え方はわかりました
じゃあ、実際ブログやサイトのアクセス数に関係あるんですか?って話になります
SEOに関係あるんですか?って話です・・・
そりゃもちろんありますよ!!!
モバイルフレンドリーの方がGoogle検索アルゴリズムの評価が上がるわけですからね
では、ここで「GoogleのSEOスターターガイド」なるものを見てみましょう
現在はモバイルが主流です。ほとんどのユーザーは、モバイル端末を使って Google で検索しています。PC 向けのサイトは、モバイル端末では見づらくて使いにくいことがあります。そのため、サイトをモバイル対応にすることは、オンラインでの存在感を高めるうえで欠かせません。実際に、Google では 2016 年後半から、ランキング、構造化データの解析、スニペットの生成にサイトのコンテンツのモバイルバージョンを優先的に使用するというテストを開始しました。
「サイトのコンテンツのモバイルバージョンを優先」って書いてあるな
ようするに、モバイルフレンドリーであるかどうかは重要ってこと!
モバイルフレンドリーテストの方法
ということで、あなたのコンテンツがモバイルフレンドリーかどうかテストしてみましょう
このサイトでテストできます
https://search.google.com/test/mobile-friendly?hl=ja
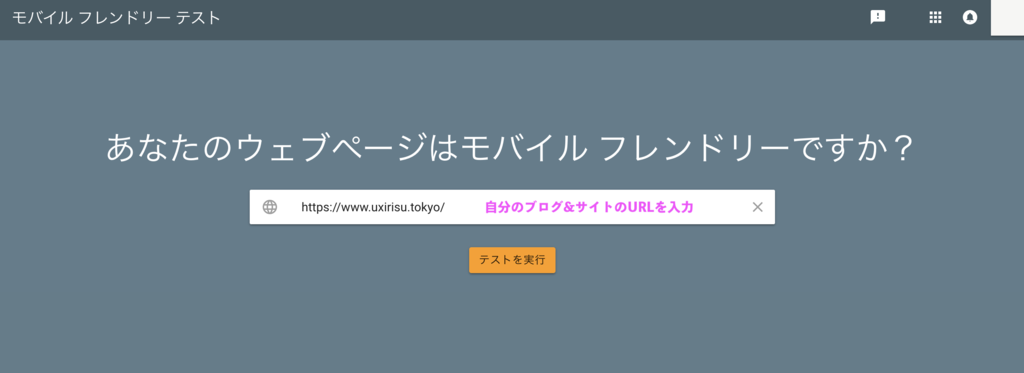
まずは、サイトに行きます
URLを入力する欄があるので、自分のブログ&サイトのURLを入力して「テストを実行」をクリックしましょう

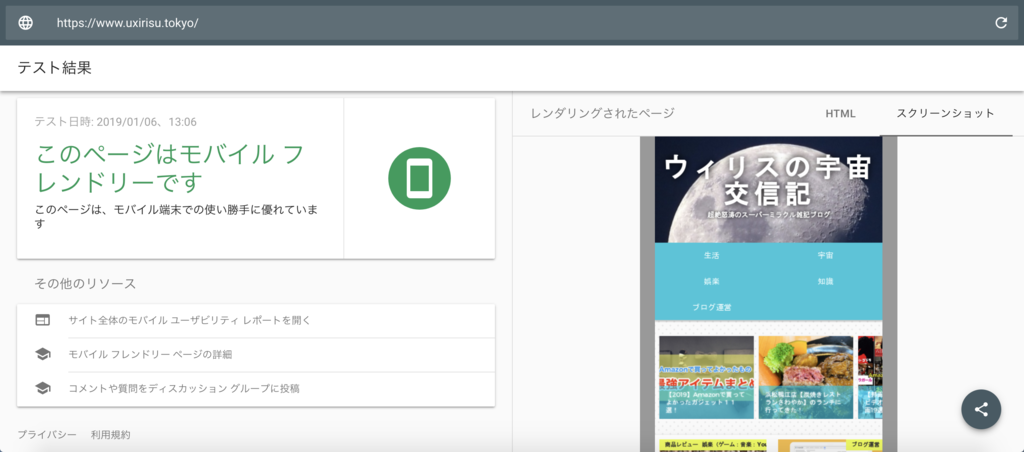
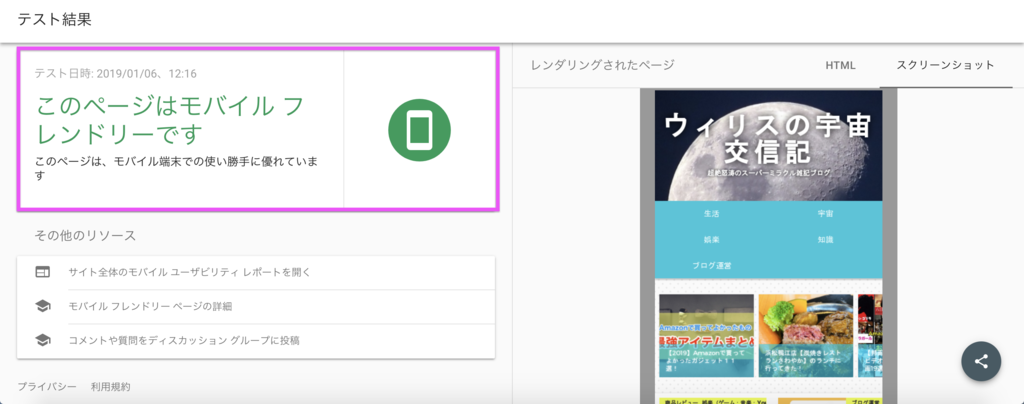
テスト結果はこんな感じになります

モバイルフレンドリーであれば、「このページはモバイルフレンドリーです」と表示されます
もうここで モバイルフレンドリーと判定された方は安心です
モバイルフリーでない方はエラーが出ると思います。次のようなエラーが主だと思います。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
エラーが出た時は、ここ(Mobile-Friendly Test Tool – Search Console Help)から何のエラーか調べることができます
ただし、エラーを一つ一つ潰していくのはめちゃめちゃ時間がかかって大変です!
よくわからない人は次の項目↓の対策を試すのがおすすめです
もしモバイルフレンドリーじゃなかった時の対策

モバイルフレンドリーじゃない方は、対策をした方が良いですね
HTMLやCSSなどwebデザインに詳しい人以外は、一旦次のことを考えましょう
- レスポンシブデザインにする
- ブログやサイトのテーマを変更する
1つずつ見て行きましょう
まずはレスポンシブデザインに変更するという対応から
レスポンシブデザインにする
レスポンシブデザインとはなんでしょうか?
聞いたことがない人も多いと思います、おさらいしておきましょう
レスポンシブデザインとは
ユーザーの デバイス(パソコン、タブレット、モバイル、非視覚的 ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)表示を変えることができます。
引用元:モバイル SEO の概要 | 検索 | Google Developers
つまり、パソコンやスマホなど画面サイズに応じて表示を変えるデザインのことです
レスポンシブデザインとは
パソコンやスマホなど画面サイズに応じて表示を変えるデザインのこと!
自分のプラットフォームによってレスポンシブデザインに変更する方法は違います
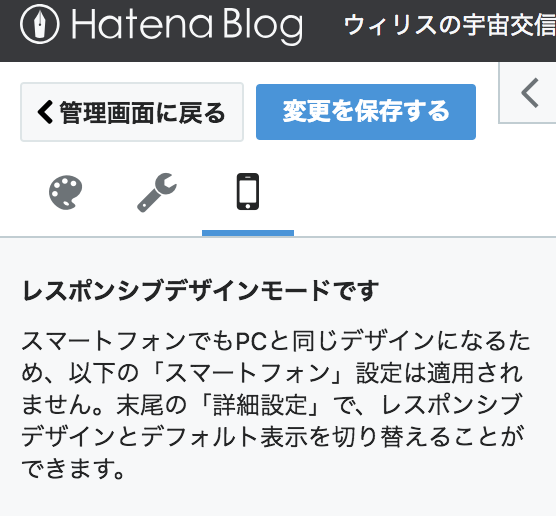
例えば、「はてなブログ」なら設定画面から変更することが可能です
(CSSをレスポンシブ対応にしないといけません)

各々、自分の使っているプラットフォームでのレスポンシブデザイン設定or構築方法を調べましょう
ブログやサイトのテーマを変更する
次は、ブログやサイトのテーマ自体を変更してしまえ!という方法です
ブログやサイトのデザインテーマを変更することで対応できる場合もあります
レスポンシブデザイン対応テーマを使用しましょう
僕は「はてなブログ」というブログを書くプラットフォームを使用しており、
使用しているテーマは(2019/1/6現在)、「ZEROTEAL」というものです
もちろん、レスポンシブデザイン対応です
ホーム画面はこんなかんじになります
カード型でかっこええのでお気に入りです!


モバイル表示の時はこんな感じです


気になる人はチェックして見てください!
まとめ
「モバイルフレンドリーである」とは
スマホで見やすいコンテンツであること!
モバイルフレンドリーかテストするサイトはここ!
https://search.google.com/test/mobile-friendly?hl=ja
以上、モバイルフレンドリーについてでした!
それでは!
関連記事